We all look at our website’s analytics and try to figure out why we aren’t seeing the type of performance we expect. Is it because of the headline? Is it the time it takes for the page to load? If our website is performing poorly, we ask these clarifying questions to figure out the problem and then look to Conversion Rate Optimization (CRO) for the solution. The majority of the time, our changes implemented through CRO help to increase the performance of the site. Here are a few ideas for using CRO to improve performance.
Scheduling
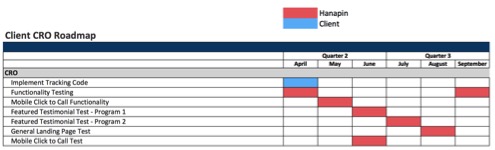
One of the first things when crafting a CRO plan is to set up a process. By setting up a schedule, all the steps that need to be communicated are organized and planned. It helps both the individual running the process and those working with the account. Creating just a general calendar of when and what needs to be implemented will help the entire process run smoothly.
Technical
The technical set up of making changes and measuring success on websites will probably require the help of an IT team. Using great website editing tools requires implementation in the coding of the site. Communicating exactly what needs to be implemented and where is key to making all of the tools work. The numerous tools we have at our disposal, if used correctly, will help us make those minor changes on the website and track the goals we set for that test.
Organization
Between the technical implementation to the types of tests to run on a website, organization is key. Even though we’ve already mentioned how using a calendar will help with the entire CRO process, organization within the process of a testing schedule and a fluid way to test is just as important. Start by viewing user behavior data as a way to set up what to test first. If it’s a huge usability issue – a button not working, for example, fix that first before moving on to a headline change. That way, all of those smaller usability issues can be addressed before moving on to the general impression and the way the site relates to visitors.

Changes
Once you have a few testing ideas, make sure to test only one change at a time. That way, you know the results are true to that individual test. If you were to run multiple tests at the same time, it would be more difficult to decide which change had the greatest impact on performance. Some sites might not have enough traffic to conclude a test because of a lack of conversion volume. If you don’t have high conversion volume, you might have to sacrifice knowing which change had the greater impact just to improve performance on the page itself.
Results
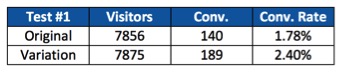
Once the changes are made and are running on the site, it’s just as important that they are working properly. We’re able to view the data and report to our various clients. They want to see specifically what change was made and whether or not it was beneficial. By reporting the results clearly, we lose any confusion and can focus on what to do with the winning test and what to do next.

Implementation
After the test is run and the results are communicated, the next part of the conversation is the implementation of the actual variation. If a change increased conversion rate, the client might want to implement that change across their site. Providing them with what was changed and why could help them with other areas of the website and their marketing in general. If we know of insights, we want to be sure to share those to help with other aspects of their business.
While there isn’t a surefire way to increase performance on your site, we’ve found that CRO is a way we can make incremental changes and measure performance of those changes rather than, for example, completely redesigning a site without data. Using this process above, performance on your website could improve and both benefit the audience and the business itself.



